هل سمعت بمصطلح تصميم واجهة المستخدم “UI/UX”؟، وهل تساءلت وقتها ما هو هذا؟، وفيما يستخدم؟. وما هي عناصره؟، وهل هناك فرق بين تصميم واجهة مستخدم وتجربة المستخدم؟. كل ذلك سنجيب عليه خلال مدونه ماركتنج فاكتوري لتكن على معرفة تامة بمثل هذه الخدمة، وما الذي تحتاجه من تفاصيل لتتم على أكمل وجه. لذلك تابع معي.
مجال تصميم واجهة المستخدم أصبح من بين أكثر مجالات التصميم طلباً في سوق العمل، وذلك لأسباب عديدة أبرزها التطور التكنولوجي المتسارع في الأجهزة الإلكترونية، كأن يصدر جهاز محمول جديد، أو موقع ويب جديد. ومما لا شك فيه مثل هذه التقنيات تكن في حاجة ملحة لواجهة سلسلة تتيح للمستخدم كيفية التعرف عليها والتفاعل معها لتنفيذ المهام المختلفة عليه.
ما هي واجهة المستخدم “UI”
إن كنت قد سمعت بمصطلح واجهة المستخدم “UI” فهي عبارة عن تطبيق يتيح للإنسان التعامل مع الأجهزة المختلفة والبرامج والأنظمة بصورة سلسة وسريعة. حيث تتيح هذه الواجهة إدخال المعلومات اللازمة للتعامل مع النظام “Input“، والوصول للعمليات الناتجة من النظام كناتج لعملية الإدخال “Output“. ويعتبر مدى القابلية “Usability” للاستخدام هي مقياس جودة تصميم الواجهة. فهي تأخذ في اعتبارها المتطلبات النفسية والعضوية للمستخدمين.
وأخيراً واجهة المستخدم تحتوي على الجزء التصويري والسمعي والنصي من البرنامج المصمم للمستخدم. بحيث توفر الظروف المناسبة للمستخدم ليتحكم بالبرنامج من خلال أجهزة الإدخال المعروفة مثل “MOUSE – TOUCHSCREEN -KEYBOARD” وغيرها.
ما المقصود بـ تصميم واجهة المستخدم “UI”؟
تصميم واجهة مستخدم “User Interface UI” وهي الواجهة الصورية للتطبيق وعادة تتكون من الأزرار التي يضغط عليها المستخدم. على سبيل المثال: الصور، النصوص المعروضة، والشرائح المتحركة، والحقول النصية للبيانات، وكافة العناصر التي يتفاعل معها المستخدم. والتي منها تنسيق الصفحة، والانتقال والحركة في هذه الواجهة، وكل تفاعل من المستخدم للعناصر ولو كان ذلك صغيراً. وهذه مهمة مصمم واجهة المستخدم.
فهو الذي يقرر كيف يظهر التطبيق، والألوان المناسبة له، وما شكل الأيقونات الأنسب، والخطوط ونوعها. فهو من يقوم بإنشاء التصميم والمظهر النهائي لوجهة المستخدم الخاصة بالتطبيق.
تصميم واجهة المستخدم مهمة مصمم واجهة المستخدم كما قلنا سابقاً، وعادة هم مصممي الجرافيك، إذ يهتمون بشكل أساسي بالمظهر وجماله. فمهمتهم التأكد بأن تكون الواجهة جذابة، ومحفزة بصرياً، كما أنها مناسبة للغرض الذي أنشئ له التطبيق، ومتناسبة مع شخصيته بشكل كامل. ولا ننسى بأن تعريف واجهة المستخدم “UI” لا يستغني عن تعريف تجربة المستخدم “UX” والتي سنتعرف عليها في الفقرة التالية.
ما المقصود بـ تصميم تجربة المستخدم “UX”؟
تجربة المستخدم “User Experience” يتم قياسها بمدى تفاعل التطبيق مع المستخدم. وهل تجربة المستخدم للتطبيق سهلة وفعالة؟. أم أنها صعبة ومربكة؟. وهل التنقل بين صفحات التطبيق منطقي أم صعب وغير واضح؟. كل هذه الأسئلة ضرورية لخلق تجربة مستخدم منطقية ومفهومة. فتجربة المستخدم عبارة عن تفاعل المستخدمين مع التطبيق، بحيث ينجزون مهامهم بكفاءة وسهولة، دون مواجهتهم لأي صعوبات في استخدامه.
وتتحدد سهولة أو صعوبة تجربة المستخدم بمدى انسيابية تفاعل المستخدمين مع العناصر في واجهة المستخدم التي تم تصميمها مسبقاً من قبل مصمم واجهة المستخدم “UI”.
رحلة البحث في تصاميم واجهة المستخدم UI
حتى تشرع في مهمة تصميم واجهة المستخدم “UI” تحتاج كـ مصمم واجهة المستخدم للتأكد بأن اللغة المرئية التي تختارها تناسب الفئة الموجه لها التطبيق. وحتى تتنبأ بتوقعاتهم عليك مثلاً أن تبحث في التطبيقات المشابهة لتطبيقك، وترى كيف تطورت في هذا المجال؟، وهل كانت فعالة أم لا؟. سوف تتعلم دروساً كثيرة من تطبيقات الآخرين وتوظفها في تصميم تطبيقك الجديد.
وعلى سبيل المثال الناس يفضلون الرموز المحددة باطار خفيف بدلاً من الأشكال الغامقة، فهنا الشكل الجمالي متروك للمصمم، ولكن القواعد الأساسية للتصميم، والخضوع لتوقعات المستخدم أمر لا يمكن تجاهله ويكون على مسؤولية المصمم. وهذا معناه بأن مصممي واجهة المستخدم يريدون دائماً أن تكون تصاميم واجهتهم بارزة ولا تنسى، مع موازنة الأمور مع مدى فهم المستخدم لغرض كل عنصر تضعه في هذه الواجهة.
رحلة البحث في تصاميم تجربة المستخدم UX
يجب أن تعلم بأن تصاميم تجربة المستخدم “UX” من المهم أن ترقى لتوقعات المستخدم. ويتم تحقيق ذلك من خلال توظيف نتائج التجارب والتفاعلات التي مر بها المستخدمون مع التطبيقات المشابهة لنفس المجال. لذلك من الضروري أن يكون مصمم تجربة المستخدم على دراية تامة بهذه التوقعات، ليقوم بتصميم واجهة منطقية بالنسبة له.
مثلاً عليه أن يعلم بأن غالبية المستخدمين اعتادوا على أنه عند النقر على أي ملف مرتين سيتم فتحه تلقائياً، بينما سيحدد الملف إن نقر عليه نقرة واحدة فقط، ومثل هذا السلوك موجود منذ بداية ظهور الواجهات الرسومية. والآن بعد أن وضحناهم لك من المؤكد أنك تتساءل كيف يعمل الشقان – واجهة المستخدم “UI” وتجربة المستخدم “UX” – معاً. تابع معي لتعرف ذلك.
كيف يعملان معاً (واجهة المستخدم “UI” وتجربة المستخدم “UX”)؟
مصممي واجهة المستخدم “UI” يحددون صورة الواجهة، وكيف ستظهر للمستخدم، فتكون العملية بينهم تعاونية، ويلجؤون للعمل معاً وعن قرب. لإخراج مظهر العناصر بشكل جذاب في شاشة التطبيق. بينما مصمم تجربة المستخدم “UX” يقوم بتحديد كيفية عمل الواجهة واستجابتها، وبالتالي مدى فاعليتها. فهو يعمل عموما على سير العملية في التطبيق، ومدى فاعلية التنقل بين المهام.
وفي بعض الأحيان يتم إضافة أزرار أخرى للواجهة، ما يؤدي إلى تغيير كيفية تنظيم الأزرار، فمن الممكن أن يتغير شكلها أو حجمها. وهنا يأتي دور مصممي تجربة المستخدم لإيجاد الطريقة الأفضل لوضع الأزرار في الواجهة. وعليه يعمل مصممي واجهة المستخدم للتكيف على هذه التغييرات لتناسب التغييرات التصميم الجديد. لذلك مهما كان الجزأين منفصلان في العمل فإنهما متلاصقان وبينهم تعاون متواصل يساعد في الخروج بمظهر جيد بصورة متكاملة نوعاً ما وتعمل بكفاءة وسلاسة تامة.
من بعد كل هذا الحديث هل لا زلت تتساءل ما أهمية واجهة المستخدم؟.. دعني اكمل لك.
ما أهمية واجهة المستخدم UI؟
تتمثل أهمية واجهة المستخدم في أنها قناة الاتصال بين التطبيق الرقمي والمستخدم. فكلما ازدادت سهولة استخدام هذه الواجهة، وتمكن مستخدموها من التفاعل معها وتحقيق مرادهم من مهم التفاعل. كلما زادت فرصة نجاح هذا المنتج الرقمي، وحقق أهدافه التي وضع لأجلها، سواءاً كانت أهدافاً ربحية أو خدمية أو غير ذلك.
من بعد أن تعرفنا على أهمية واجهة المستخدم في مهمة نجاح انطلاق المنتج، وتحقيقه لأهدافه. لنتعرف سوياً على مبادى تصميم واجهات المستخدم.
ما هي مبادئ تصميم واجهات المستخدم UI؟
تصميم واجهة المستخدم يرتكز على ثلاثة مبادئ أساسية في استخدام اللغة المرئية للخروج لأفضل نتيجة ممكنة من هذه المهمة. وهي على النحو التالي:
منح المستخدمين خاصية السيطرة على الواجهة
- اجعل الأفعال قابلة للرجوع “كن متسامحاً”.
- قم بإنشاء واجهة سهلة التنقل.
- قدم ملاحظات مفيدة “كن ممتناً”.
- اجعل النظام واضحاً.
- استيعاب المستخدمين بمستوى مهارات مختلفة.
اجعل النظام مريحاً للتفاعل مع المنتج
- احذف كل العناصر التي لا تفيد المستخدمين
- لا تطلب بيانات المستخدمين في كل مرة.
- تجنب المصطلحات الموجهة للكمبيوتر.
- طبق قانون Fitts على كافة العناصر التفاعلية.
- صمم واجهات يمكن الوصول إليها.
- قم بهندسة كافة الأخطاء.
قلل الحمل المعرفي
- قم باختزال المعلومات.
- قلل عدد الإجراءات.
اجعل واجهة المستخدم أكثر اتساقاً
- وفر الاتساق البصري.
- والاتساق الوظيفي.
- الاتساق مع توقعات المستخدم.
من بعد أن تعرفنا على مبادئ تصميم واجهات المستخدم من واجبنا أن نمضي في التعريف بـ عناصر واجهة المستخدم الضرورية لتصميم واجهة المستخدم الأفضل.
ما هي أبرز عناصر واجهة المستخدم؟
إن عناصر واجهة المستخدم متعددة وكثيرة ولا يكتمل تصميم واجهة المستخدم المميزة إلا بتوفرها. كما يجب أن تعلم بأن المستخدمين أصبحوا على دراية بطبيعة عناصر واجهة المستخدم الأنسب لأفضل أداء. لذلك حاول أن تكن جيداً في التنبؤ باختيار أنسبها ما سيساعد في انجاز المهمة بكفاءة ورضا تام. كما أيضاً من الضروري أن يكون لديك معرفة كاملة بهذه العناصر وتفاصيلها، ومهمتها كذلك داخل التصميم. والآن أبرز هذه العناصر المستخدمة في تصميم واجهة المستخدم:
- عناصر الواجهة: وهي عناصر التحكم في الادخال مثل: حقول النصوص، الأزرار، مربعات الاختيار، القوائم المنسدلة، أزرار الاختيار حقول التاريخ.
- مكونات الانتقال: وتكون على سبيل المثال: الانتقال التفصيلي، شريط التمرير، ترقيم الصفحات، حقول البحث، الوسم، والرموز.
- المكونات المعلوماتية: أحد عناصر واجهة المستخدم وتكون على سبيل المثال تلميحات الأدوات، الإخطارات، شريط التقدم، وصندوق الرسائل.
- نوافذ الشروط: وهي على سبيل المثال القوائم القابلة للطي، والعناصر المتعدد المناسبة لعرض المحتوى.
- وفي بعض الأحيان هناك بعض العناصر التي يمكن أن تساعد في توفير المساحة، ومثل هذه العناصر قد تضع على المستخدم عبئاً عقلياً لاجباره على تخمين ما قد يكون موجوداً داخل القائمة المنسدلة.
- الصفحة: من عناصر واجهة المستخدم المهمة والتي تعد موضع التركيز في الواجهة، إذ تحدد مكونات واجهة المستخدم بناء على السجلات التي تظهر في الصفحة.
في نهاية هذه الفقرة عناصر واجهة المستخدم كثيرة، ولا حصر لها، ومنها ما يكون حديثاً ولم يستخدم بعد. كل هذه العناصر تتطور وتزيد من فترة لأخرى، ولكن سبب وجودها الأساسي هو تسهيل مهمة تجربة المستخدم بشكل أفضل وأفضل. لتحقيق رضاه الكامل عن التطبيق أو الموقع أو النظام. والآن لنتعرف سوياً على أهم أنواع واجهات المستخدم.
ما هي أهم مكونات واجهة المستخدم UI؟
أهم مكونات واجهة المستخدم في تصميم واجهة المستخدم تأتي على أشكال عدة من اجل الوصول لأفضل تفاعل للمستخدمين مع موقع الويب أو التطبيق الخاص بك، وهذه المكونات تأتيك بالأشكال التالية:
- التصميم المرئي “VD” أحد مكونات واجهة المستخدم الذي يُعنى بعرض الألوان والخطوط، وعناصر الموقع، وهذا يساهم في خلق جماليات الموقع.
- نظام التصميم: تصميم واجهة مستخدم بالاعتماد على نظام عناصر الواجهة الفردية، وهي مهمة في تطوير قوالب قابلة للاستخدام مرة أخرى.
- النموذج المبدئي: أحد مكونات واجهة المستخدم وهو مثال عملي لتصميم واجهات المستخدم النهائية. بحيث يوفر المحاكاة الكاملة لاستجابات عناصر واجهة المستخدم قبل الشروع في تصميمها الفعلي.
- المحتوى: وهو ما يتم عرضه على التطبيق أو النظام بصورة سريعة وصحيحة، ويتم نقل كل ما هو ثانوي للخلفية أو ازالته.
تعتبر هذه أهم مكونات واجهة المستخدم التي تخدم الوظيفة الضرورية منها ألا وهي انشاء واجهة مستخدم أكثر فاعلية وجاذبية. حيث تسمح الأزرار بالتصرف الأفضل والأسرع، والروابط تعمل على التنقل الأفضل في الصفحات ومواقع الانترنت.
ما هي أنواع واجهات المستخدم؟
واجهات المستخدم تتفرع لأكثر من نوع وهي على النحو التالي:
واجهة المستخدم التصويرية “Graphical user interface (GUI)“
أولى أنواع واجهات المستخدم التي تتيح للمستخدم استخدام أي من أجهزة الإدخال المعروفة وتعرض الناتج على شاشة عرض بشكل فوتوغرافي جذاب.
واجهة المستخدم الشبكية “Web-based user“
وهي واجهة عبارة عن مجموعة من عمليات الإدخال والإخراج التي تعتمد على مواقع إلكترونية، ويكون التعامل معها عن طريق برامج تصفح الانترنت.
واجهة استخدام الأوامر السطرية “Command line interface“
وهي أحد أنواع واجهات المستخدم التي تسمح للمستخدم بأن يتعامل مع النظام من خلال طباعة بعض الأوامر عبر استخدام لوحة المفاتيح. وتكون مخرجاتها بشكل نصي مطبوع على شاشة جهاز الحاسوب.
الواجهة المحسوسة “Tactile“
وهي تلك الواجهة التي تتيح للمستخدم إدخال الأوامر عن طريق الحس “haptic“.
واجهة اللمس “Touch interfaces“
أحد أنواع واجهات المستخدم التي تعتمد على شاشة قابلة للمس مثل جهاز إدخال وإخراج في الوقت ذاته.
بعد أن تعرفنا على عناصر واجهة المستخدم وأبرز أنواع واجهات المستخدم. من الضروري أن نتوسع أكثر ونتطرق للحديث عن متطلبات واجهة المستخدم، والتي ستكون كما في السطور التالية.
أهم متطلبات واجهة المستخدم الأساسية
لـ تصميم واجهة مستخدم احترافية يتطلب منك توفير أهم متطلبات واجهة المستخدم الضرورية للخروج لأفضل نتيجة تلبي رغبات ورضا المستخدمين. وهذه المتطلبات تأتي بالشكل التالي:
- صمم واجهة المستخدم بحيث يعرف المستخدم دائماً ما يحدث في الواجهة التي أمامه ما يشعره بالرضا التام.
- طابق تصميم واجهة المستخدم لديك مع توقعات المستخدمين، على سبيل المثال استخدم لغة العام الواقعي. التي قد يستخدمها الزوار عبر الانترنت بدلاً من مصطلحات ويندوز الأساسية.
- التزم بنمط واجهة مستخدم واحدة، فمثلاً إن كان الزر يعني شيئاً ما في إحدى الصفحات، معناه أن يُعني نفس الشيء في صفحة أخرى. ومن هنا حافظ على هذا الاتساق عبر موقعك لتتجنب الالتباس.
- منع الأخطاء: ساعد المستخدمين لديك بتجنب الأخطاء، فقم بإزالة أية عناصر في واجهة المستخدم قد تكون خطأً أو معرضة للخطأ. وقم بإضافة شاشات تأكيد قبل أن يتخذ المستخدمين أية إجراءات معينة.
- امنح المستخدمين خيارات مألوفة في جميع صفحاتك ليتمكنوا من رؤية العنصر ومعرفة ما يفعله بدلاً من تذكر كيفية العودة إليه.
- وفر المرونة وكفاءة الاستخدام للمستخدمين عن طريق تحقيق نفس النتيجة، بحيث تمنحهم خيار التفاعل الأسهل مع موقع الويب بالوضع الذي يفضلونه.
- أحد متطلبات واجهة المستخدم تطلب منك أن تضع تصميماً جمالياً بسيطاً. بحيث يتوجب عليك تقليل عناصر تصميم واجهة المستخدم لأدنى حد، باستخدام كافة المعلومات الضرورية لتوضيح الفكرة. فكلما قلَّت الفوضى أصبح التنقل أسهل.
- ساعد المستخدمين في التعرف على الأخطاء وتشخيصها وكيفية التعافي منها، من خلال رسائل خطأ واضحة وسهلة الاستخدام.
- المساعدة والتوثيق، ومعناه أن تقوم بتوفير وثائق يسهل العثور عليها لمساعدتهم على فهم العمليات المعقدة وإكمال المهام.
بعد حديثنا عن أهم متطلبات واجهة المستخدم، وما مكونات واجهة المستخدم الأساسية التي تساهم في سهولة استخدام واجهة المستخدم. سنتجه بالحديث عن أساسيات تصميم واجهات المستخدم، وما تتطلبه لتظهر واجهة المستخدم بشكل أكثر وضوحاً.
أساسيات تصميم واجهات المستخدم UI Design
أساسيات تصميم واجهات المستخدم هي عبارة عن جوانب ثابتة للواجهة وهي التي تبين مظهر الواجهة. وكل سمة من هذه الأساسيات تعتبر توصية للخروج بأفضل نتيجة، وأساسيات تصميم واجهات المستخدم تتفرع على 7 اتجاهات كالتالي:
- الوضوح: بحيث يتم نقل محتوى المعلومات بسرعة وبدقة متناهية.
- التمييز: وهو أن يتم تمييز معلومات واجهة المستخدم المعروضة بدقة وبسهولة.
- الإيجاز: عنصر مهم لـ تصميم واجهة المستخدم الأكثر جاذبية واختصاراً، فلا تشغل المستخدم بالمعلومات الدخيلة.
- الاتساق: أحد أساسيات تصميم واجهات المستخدم التي تصل بك لتصميم فريد متوافق مع توقعات المستخدم.
- قابلية الكشف: وهنا يتم توجيه انتباه المستخدم نحو المعلومات المطلوبة.
- الوضوح: ومن أساسيات تصميم واجهات المستخدم أن تتصف الواجهة بالوضوح الكامل بحيث تحتوي على معلومات سهلة القراءة.
- قابلية الفهم: من الضروري أن يكون المعنى مفهوم بوضوح ولا لبس فيه، على أن يكون قابلاً للتفسير ويمكن التعرف عليه.
كل ما قد تحدثنا عنه سابقاً لنعتبره نصف المعلومات المطلوب معرفتها عن تصميم واجهات المستخدم . وفيما يأتي بهذه المدونة سنعتبره النصف الآخر الذي من خلاله سنتعرف على تصميم واجهة المستخدم الرسومية والقواعد الأساسية لتصميمها. وما هي مهارات مصمم واجهة المستخدم؟. وما أفضل ادوات تصميم واجهات المستخدم الأفضل في هذا المجال؟. وأخيراً سنتحدث عن أهم النصائح لواجهات مستخدم جيدة. فتابع معي.
تصميم واجهات المستخدم الرسومية
تعريف تصميم واجهة المستخدم الرسومية “GUI“
واجهة المستخدم الرسومية يمكننا تعريفها على أنها تلك الواجهة التي يتفاعل من خلالها المستخدم مع الأجهزة المختلفة. على سبيل المثال: الأجهزة المحمولة، أجهزة الكمبيوتر المختلفة، وغيرها من أنواع الأجهزة الإلكترونية. وواجهة المستخدم الرسومية تستخدم عادة الرموز والقوائم، والرسومات الضرورية من أجل عرض المعلومات وشكل عناصر التحكم ذات الصلة. بعكس الواجهات النصية التي قد تكون البيانات والأوامر على شكل نص فقط. يتم التعامل مع تصميم واجهة المستخدم الرسومية “GUI” بواسطة أجهزة التأشير مثل: “الماوس، أو كرة التتبع، أو القلم، أو بلمس الإصبع في الشاشة التي تعمل بخاصية اللمس.
إن الحاجة لواجهة المستخدم الرسومية أصبح أمرا ضرورياً لأن كافة تعاملات الإنسان مع الكمبيوتر تحولت من نصوص مدخلة من خلال لوحة المفاتيح بلغة “DOS”. إلى رسومات يألفها الإنسان وتجذبه إليها، بحيث تحقق الجمال في عينه، ما جعلها أكثر أهمية للإنسان بسبب فعاليتها، وسهولة التعامل معها.
كما أصبحت واجهة المستخدم الرسومية أكثر شيوعاً في كافة أنظمة التشغيل، وتطبيقات البرمجيات. ما ساهم في سهولة التعامل مع الأجهزة الإلكترونية حتى ولو لم تكن لديك أي مهارات حاسوبية. فمن خلال تصميم واجهة المستخدم الرسومية ستتعلم كيفية التعامل مع تطبيقات الكمبيوتر لمعالجة النصوص أو المخزون، أو التصميم، أو الهوايات أو الأعمال الفنية.
من بعد أن تطرقنا في الحديث عن تصميم واجهة مستخدم الرسومية، يتطلب منا الحديث عن قواعد تصميم واجهات المستخدم الرسوماتية. وهي تلك القواعد التي يبنى عليها تصميم واجهة المستخدم الرسومية لتكن متكاملة وخالية من الأخطاء.
أهم قواعد تصميم واجهة المستخدم الرسوماتية
- قاعدة الوضوح: أولى قواعد تصميم واجهة المستخدم الرسوماتية، ويتوقع فيها المستخدمون رؤية عناصر واجهة المستخدم بشكل واضح وبسيط. وهنا يجب أن تعلم بأن من طبيعة المستخدمين أنهم يتجنبون المحتوى المعقد. ولا يحبون قضاء الوقت في تعلم كيفية التعامل مع برنامج ما.
- قاعدة الأولوية: وهنا يشعر المستخدم بالثقة اللازمة حتى يكون لديهم فكرة عما هو متوقع منهم.
- وقاعدة السياق: وهي ثالث قاعدة أساسية من قواعد تصميم واجهة مستخدم رسوميه، والتي تتيح للمستخدم القدرة على التحكم بما يرونه في التطبيق كيفما يريدون.
- قاعدة الوضع الافتراضي: وهنا إن كان النظام واضحاً، فلن يحاول المستخدمون تغيير الإعدادات الافتراضية. وهذه القاعدة الأخيرة من قواعد تصميم واجهة المستخدم الرسوماتية.
وفي نهاية قواعد تصميم واجهات المستخدم الرسوماتية هناك أوضاع افتراضية جوهرية لا يمكن التعديل عليها. أو تغييرها مثال ذلك إعدادات التلفزيون. وهي نادراً ما يتم تغييرها، وهي أوضاع افتراضية دائمة غالباً.
والآن من هنا قد انتهينا من جزئية واجهة مستخدم رسومية، لنبدأ في الحديث عن الفرق بين واجهة المستخدم UI وتجربة المستخدم UX. فهيا بنا سوياً لنتوسع أكثر في هذا الجزء.
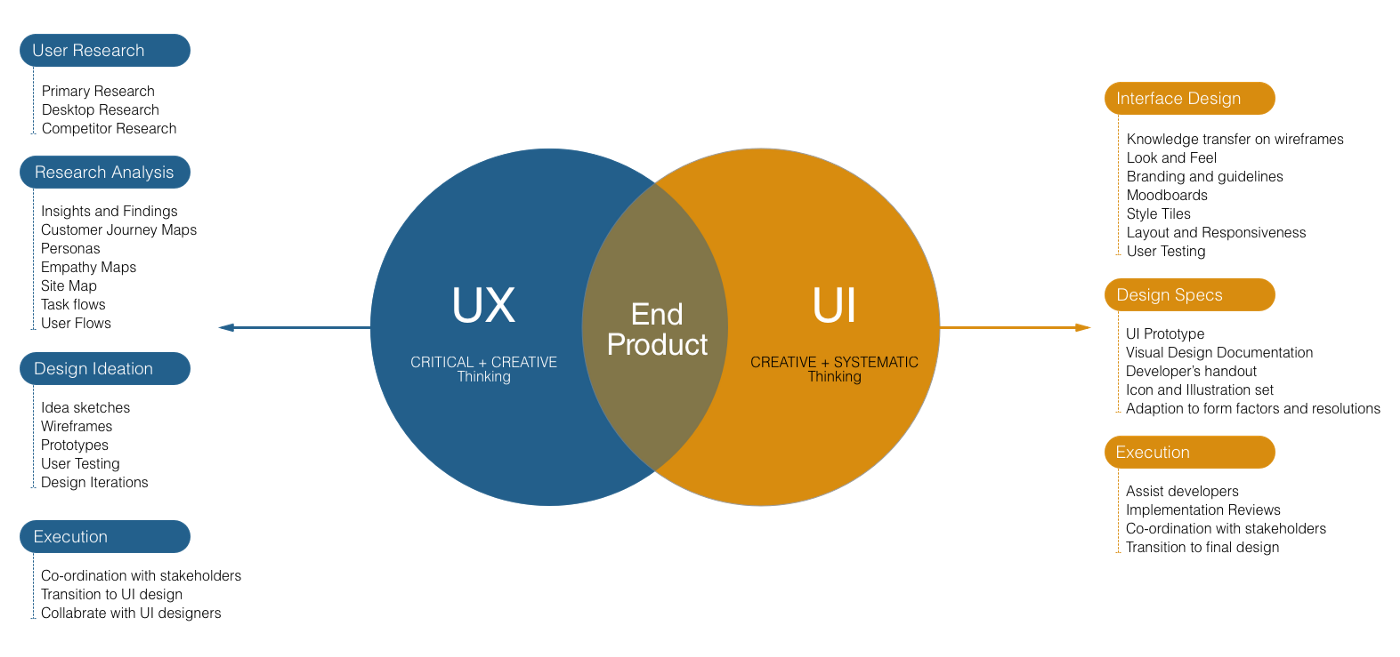
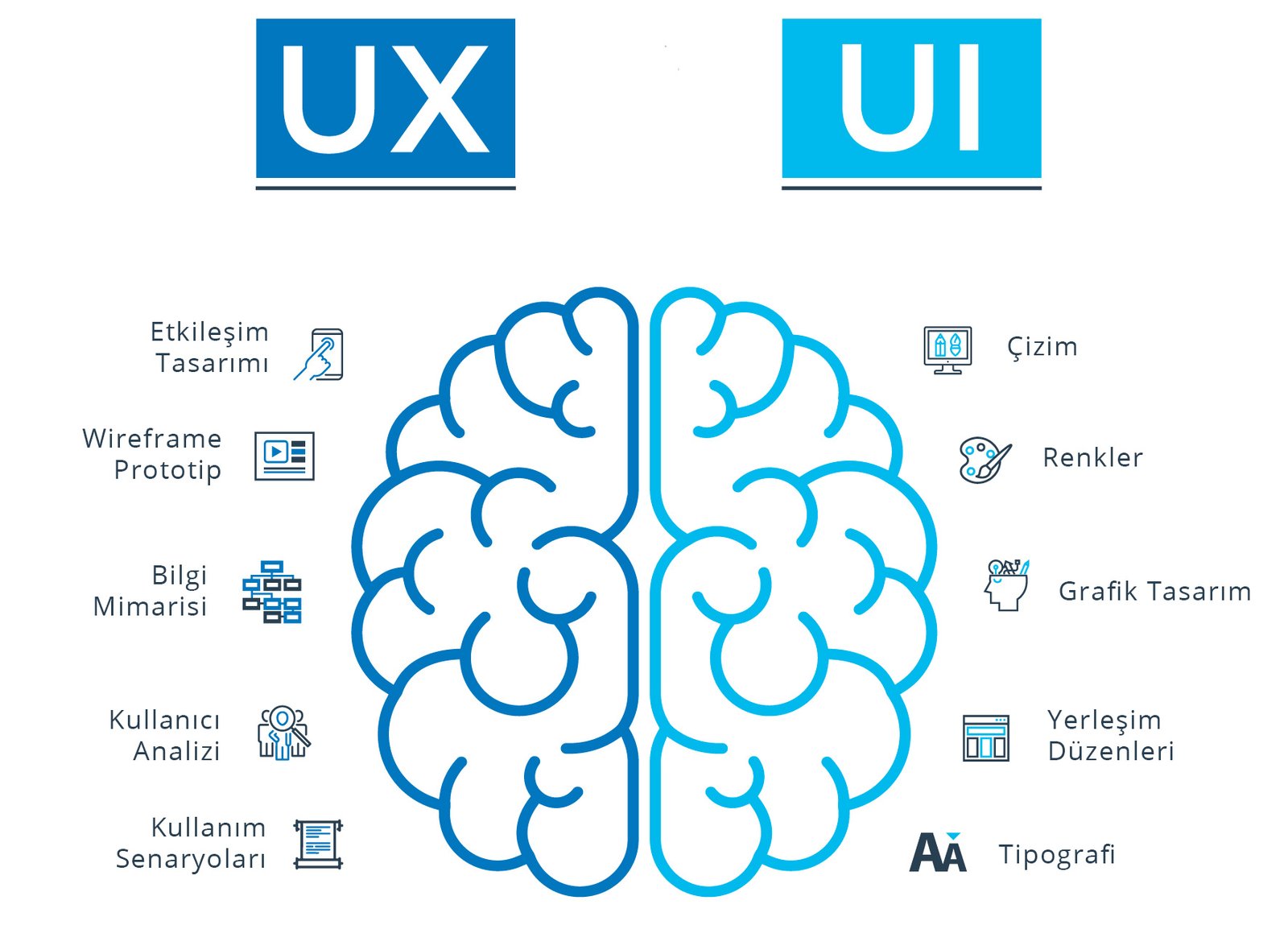
ما الفرق بين تصميم تجربة المستخدم وتصميم واجهة المستخدم UI/UX؟
تصميم واجهات المستخدم UI وتجربة المستخدم UX من المصطلحات الأكثر إرباكا في تصميم التطبيقات وصفحات الويب. حيث غالباً ما يتم الخلط بين هذين المصطلحين، ويتم دمج هذين المصطلحين “واجهة المستخدم/وتجربة المستخدم “UI/UX”. فمن الخطأ وصف المصطلحين على أنهما شيء بذاته، وغالباً لا تجد وصفاً واضحاً وقوياً للمصطلحين،
من المؤكد أنك عند بحثك عن تصميم واجهة المستخدم UI فإنك ستجد مصطلح آخر مقابله ألا وهو تصميم تجربة المستخدم UX. وهما وجهان لعملة واحدة كما أنهما مجالين مختلفين تماماً، فتجربة المستخدم “User Experience” اختصار لكل ما يشعر به المستخدم وقت تجربته لمنتج أو خدمة ما. وتشمل انطباعه، وطريقة تعامله، والصعوبات التي تواجهه. ومن هنا تجد بأن مصطلح تجربة المستخدم هو مصطلح عام يطبق أصلاً في مجالات الحياة المختلفة.
بالمقابل تصميم تجربة المستخدم “User Interface” هي عبارة عن عملية تعديل وتحسين على كافة الجوانب التي قد تؤثر في تجربة المستخدم. وقت تفاعله وتعامله مع التطبيق أو الموقع. وتكون في الغالب عملية تحليلية مستمرة، تمر بعدة مراحل تهدف للوصول إلى أفضل تجربة مستخدم. فهي البوابة التي يتعرف من خلالها المستخدم على منتجك لأول مرة ويتفاعل معه.
- من خلال ما ذكرناه سابقاً في توضيح تصميم واجهة المستخدم UI وتجربة المستخدم UX تجد بأن المجالين مختلفين ولكنهما يعملان جنباً لجنب. للخروج بنتيجة تحقق أفضل رضا للعملاء، والمستخدمين وقت تفاعلهم وتعاملهم مع التطبيق أو موقع الويب أو نظام الحاسوب بشكل عام.
- والسبب البارز في تداخل المصطلحين هو أن مصطلح تجربة المستخدم يغطي المجالات التي ترتبط بالمستخدم، والتي على رأسها واجهة مستخدم رسومية.
- ومن هنا يجب أن تعلم بأن واجهة المستخدم “UI” هي جزء من تجربة المستخدم “UX” لذلك من الخطأ التعبير عن تجربة المستخدم بالاختصار UI، والتعبير عن الكل بمصطلح UX.
- تصميم واجهة مستخدم UI وتجربة المستخدم UX مصطلحان مختلفان تماماً ولكنهما جزآن لا يتجزآن من بعضهما ونجاح كل منهما متصل بالآخر. كما يتطلب كل تخصص منهما بمهارات مختلفة تماماً. ولا تنسى بأن التصميم الجميل لا ينجح بوجود واجهة مستخدم مملة أو مشتتة وغير واضحة.
- كذلك الأمر تجربة مستخدم رائعة وواضحة وسهلة يتم سقوطها بوجود تصميم واجهة سيئ تجعل استخدام التطبيق غير مريح.
- لذلك تصميم واجهة المستخدم UI وتجربة المستخدم UX يجب ألا يشوبهما شائبة. بالإضافة يجب أن يتماشيا مع توقعات المستخدم المعدة سابقاً، من أجل خلق واجهة وتجربة مستخدم ممتازة، تحقق النتائج المذهلة.
كل ما تحدثنا فيه سابقاً كان توضيحاً كاملاً ووافياً لـ أساسيات تصميم واجهات المستخدم الأفضل، وتصميم تجربة المستخدم الأنسب. والآن من الضروري أن نتحدث بشكل مباشر عن مهارات مصمم واجهة المستخدم، وما طبيعة الشخص الذي يعمل في هذا المجال في نقاط أساسية سريعة.
أبرز مهارات مصمم واجهة المستخدم
مصمم واجهة المستخدم من الضروري أن يتحلى بمهارات تتعلق بشكل كامل بـ تصميم واجهة المستخدم الأفضل بصورة أكثر إلماماً. كذلك يجب أن يكون ملماً بشكل تام بـ تصميم تجربة المستخدم. وأحد أبرز هذه المهارات ما يلي:
الإلمام بمكونات الواجهات المختلفة
وهنا يندرج تحتها الكثير من الواجهات أهمها واجهات الويب، وواجهات التطبيقات، والهواتف الذكية، وأية وسائط أخرى يتم العمل عليها. وعليه أن يكون ملماً بمكونات الواجهات المختلفة المذكورة في الأسفل:
عناصر الإدخال “Input Components“
- الأزرار “Buttons”.
- مربعات الاختيار “Checkboxes”.
- أزرار الراديو “Radio Buttons”.
- حقول النصوص “Text Fields”.
- القوائم المنسدلة “Dropdown Lists”.
عناصر التنقّل أو الملاحة “Navigational Components”
- ترقيم الصفحات “Pagination”.
- التنقّل التفصيلي أو فتات الخبز “Breadcrumb”.
- حقل البحث “Search field”.
العناصر الإعلامية “Informational Components”
- التنبيهات “Notifications”.
- والنوافذ المنبثقة “Modal Windows”.
- التلميحات “Tooltips”.
التعامل مع أدلة الهوية البصرية
أحد مهارات مصمم واجهة المستخدم هو فهمه الكامل للهوية البصرية الخاصة بالتطبيق أو النظام وإجادة التعامل معها. بالإضافة لمعرفته الكاملة بالتعامل مع كيفية تصميم واجهات تتسق مع هذه الهوية البصرية، وإرشاداتها المختلفة سواءً على مستوى الأشكال أو الألوان أو الخطوط.
معرفته التامة لتصميم المخططات الأولية “Wireframes“
من مهارات مصمم واجهة المستخدم أن يقدم مخططات أولية لتصميم الواجهة، فلا تكون هذه الواجهة بالألوان أو المحتوى النهائي فقط. وتكون الفائدة منها هو إمكانية تعديلها بسهولة، دون الحاجة للانشغال بالتفاصيل النهائية.
قدرته على إعداد النماذج “Prototypes”
فمن مهاراته أن يمثل النموذج بأبسط صورة، مع توفير ربط تفاعلي بينها ليسمح للمستخدم التنقل بين أجزاء المنتج الرقمي المختلفة. للتعرف على مميزاته وأغراضه، واختباره بشكل مبدئي. بحيث تكون النماذج بسيطة منخفضة الدقة، أو بدقة عالية الأهم أن تقارب للشكل النهائي.
تصميم الأيقونات
أحد مهارات مصمم واجهة المستخدم أن يكون قادراً على تصميم الأيقونات المرتبطة بدليل الهوية البصرية. وهي في العادة يتم العمل عليها بشكل مستقل بسبب ارتباطها بالمنتجات الرقمية. وغالباً يضطر مصمم الواجهات بالعمل على صناعة الأيقونات، بحيث يراعي التفاصيل المتعلقة بها مثل الشكل والحجم بما يناسب تصميم واجهة المستخدم.
تسليم التصميم للمطورين “Design Handoff”
وهنا تبرز مهارات مصمم واجهة المستخدم في طريقة تصديره للعمل الذي يقوم عليه للمطورين القائمين على تطوير التطبيق أو الموقع. بحيث يستطيع أن يصدر الأيقونات والشاشات على شكل مجلدات بحسب نظام “Android” أو “iOS” أو ويب. وقد يسلم المطورين عمله عبر تطبيقات مخصصة لمثل هذه العملية على سبيل المثال برامج :” Zeplin أو Invision Inspect“. فمعرفته التامة بهذه الطريقة هي أحد المهارات التي يجب أن يتحلى بها المصمم المحترف.
الأنميشن “Animation“
هذه النقطة مهمة جداً في مهارات مصمم واجهة المستخدم إذ هي مهارة ضرورية تضفي التأثير الجمالي الضروري على النظام أو التطبيق. فهي تمثل مدى سلاسة تفاعل المنتج الرقمي مع المستخدم، كما أنها قد تعتبر عنصر قوة للمنتج الرقمي، وعنصر قوة كذلك لمصمم الواجهات. الذي يستطيع اضافة أفضل مكونات واجهة المستخدم الأكثر جاذبية في تصميمه.
مهارات تتعلق بتجربة المستخدم
أشرنا فيما سبق إلى أن تصميم واجهة المستخدم جزء من مظلة تصميم تجربة المستخدم. لذلك تجد مصمم الواجهات يحتاج كثيراً لمهارات تتعلق بتجربة المستخدم، مثل اختبارات قابلية الاستخدام “Usability Test”. أو كتابة تجربة المستخدم “UX Writing” أو حتى “Information Architecture”، وغيرها من الأمور الأخرى.
مهارات تتعلق بتطوير الواجهات
من أحد مهارات مصمم واجهة المستخدم يجب عليها أن يكون ملماً بتطوير الواجهات، أي المعرفة الجيدة ببعض لغات البرمجة الخاصة بالواجهات مثل:” Html، Css، JS”. فمثل هذه المهارة ضرورية لتكوين لغة مشتركة بين مصمم الواجهات ومطور الواجهات، للارتقاء بالعمل وتحقيق جودة أعلى في عمله.
لقد استوفينا الحديث في موضوع مهارات مصمم واجهة المستخدم، والآن من المؤكد أنك تحتاج للتعرف أكثر على أفضل أدوات تصميم واجهات المستخدم، الأكثر استخداماً واعتماداً في مجال تصميم واجهة المستخدم UI وتصميم تجربة المستخدم UX.
ما هي البرامج المستخدمة في تصميم واجهة المستخدم؟
كان فيما مضى برنامج فوتوشوب “Photoshop”، وإليستريتور “Illustrator” من شركة “Adobe” الأداتان الأشهر في تصميم الواجهات. ولكن مع تطور التكنولوجيا وظهور الكثير من أجيال الأجهزة والجوالات المحمولة أدى لظهور برامج جديدة أكثر تخصصاً في تصميم واجهة المستخدم. كما يستطيع مصمم واجهة المستخدم اختيار ما يناسبه من بين أفضل أدوات تصميم واجهات المستخدم. لينتج تصميم واجهة مستخدم قوي وجذاب وأكثر فاعلية، فكلما كانت الأدوات سهلة وبسيطة في التعامل كان الإنتاج أفضل والفاعلية أقوى في تصميم واجهات المستخدم. ولعل أهم وأفضل أدوات تصميم واجهات المستخدم نذكرها على النحو التالي:
أفضل برامج تصميم واجهة المستخدم
من افضل البرامج المستخدمه في تصميم واجهه المستخدم مايلي :-
1- أدوبي إكس دي “Adobe XD“
أرتأت شركة أدوبي لتقديم برنامج متخصص في مجال تصميم واجهات المستخدم، وأسمته “XD”،ويعتبر من أفضل أدوات تصميم واجهات المستخدم. ويمتاز بالسهولة، والأداء الجيد، كما أنه مدفوع ويدعم العربية كذلك. وهو متاح لأجهزة الماك والويندوز على حد سواء.
2- فيجما “Figma”
يعتبر أحد أفضل أدوات تصميم واجهات المستخدم الأكثر استخداماً من بينها، فهو يأتي بجانب أدوبي إكس دي من ناحية المزايا والأداء الجيد. إلا أنه يختلف عنه في أنه تطبيق على الويب، وهذا معناه مهما كان مستوى أداء حاسوبك فإنك تستطيع العمل عليه بكفاءة عالية إن كان لديك اتصال جيد بالإنترنت. كما به الكثير من الإضافات المتميزة والملفات مفتوحة المصدر التي تساعدك على تصميم أفضل واجهات المستخدم.
3- سكيتش “Sketch”
أحد أشهر التطبيقات المتخصصة في صناعة الواجهات، وأهم ما يميزه هو سهولة استخدامه وتعلمه. كما يحوي على تشكيلة كبيرة من الإضافات “Plugins” التي تجعل العمل عليه أكثر متعة. عند تحميله يمنحك شهر تجربة، ومن بعدها عليك دفع نحو 99 دولاراً سنوياً، كما أنه يدعم العربية، ولكن فيه عيب واحد هو دعمه لأجهزة الماك فقط.
والآن ها قد انتهينا من الحديث عن أهمية واجهة المستخدم، ومهارات مصمم واجهة المستخدم، وأبرز مكونات واجهة المستخدم، ومجموعة متطلبات واجهة المستخدم. من بعد ذلك كله من الضروري أن نتطرق للحديث عن كيفية تصميم واجهات المستخدم الأروع والأفضل. من خلال ما سأعرضه عليك من أهم نصائح لواجهات مستخدم جيدة. فتابع معي الأسطر القادمة.
كيف تصمم واجهة مستخدم؟
حتى تقوم بـ تصميم واجهة المستخدم الأفضل والأكثر فعالية وسرعة، وجاذبية. من الضروري أن تتذكر بأنك تصمم لبشر ولديهم احتياجات مثل الراحة وقدراتهم العقلية المحدودة. وهنا يتطلب منك الأمر اتباع بعض الإرشادات، أهمها ما يلي:
- اجعل الأزرار وعناصر واجهة المستخدم الشائعة تعمل بشكل أفضل، بحيث يمكن للمستخدمين استخدامها دون وعي في كل مكان.
- قم بتسمية الأيقونات بوضوح وقم بتضمين إمكانيات مشار إليها بشكل واضح، واجعلها أكثر اكتشافاً.
- اجعل الواجهات أكثر بساطة واخلق إحساسا غير مرئياً، وقم بوضع كافة العناصر التي تساعد في خدمة أغراض المستخدمين.
- احترم عقل المستخدم وذوقه واهتمامه، وركز على التسلسل الهرمي وقابلية القراءة مثل:
- اجعل كل شيء متسقاً ومتناسقاً وأكثر جاذبية، فلا تفرط في تضمين الألوان أو الأزرار، وتكبير أحجام الخط، وغيرها.
- قلل عدد الإجراءات لأداء المهام في التطبيق أو الموقع وركز على وظيفة رئيسية واحدة لكل صفحة.
- حافظ على اتساق العلامة التجارية.
- قم بالاهتمام بتطبيق الخطوات السابقة لتستنتج أفضل تصميم واجهة مستخدم.
تعرف على أهم نصائح لوجهات مستخدم جيدة
الاتساق “Consistency“
وتمثل هذه النقطة من أهم نصائح لوجهات مستخدم جيدة كافة عناصر الوجهات ذات الوحدة البصرية والتفاعلية الأفضل والتي تسمح للمستخدم بأن يفكر بافتراضات صحيحة يراها فوراً أمامه في تصميم واجهة المستخدم. سواءً كانت هذه العناصر مثل اللون، أو الخطوط أو الشكل، أو العناوين الرئيسية، أو الأحجام والألوان المتماثلة. الاتساق أيضاً يشمل كذلك كافة مكونات واجهة المستخدم. كل ذلك للوصول لأفضل تصميم واجهة مستخدم.
الرؤية والوضوح “Visibility & Clarity”.
من أحد مهارات مصمم واجهة المستخدم أن يصمم العناصر الأساسية واضحة وسهلة الرؤية. بحيث يراعي في تصميمه رؤية المستخدم الصحيح ورؤية المستخدم الذي قد يعاني مشاكل في النظر. فهذه النقطة تتعلق بالقدرة على تمييز الألوان والأشكال والأحجام بشكل خاص. مثل وضوح الأزرار والقوائم الرئيسية والتنبيهات والرسائل العائمة وغيرها.
القدرة على التنبؤ “Predictability”
وهو أن يستطيع مستخدم الواجهة أن يتوقع الخطوة التالية عند تفاعله مع تصميم واجهة المستخدم التي أمامه. وإن لم يحدث ذلك قد يؤدي لحيرته وتردده، وعزوفه عن مواصلة عملية التفاعل مع التطبيق أو موقع الويب. ومساعدته على التنبؤ معناه أن تمكن المستخدم من التنبؤ من خلال منحه بعض التلميحات التي قد تدل على ما سيحدث.
البساطة “Simplicity“
إن بساطة الواجهات يقلل من تشتت ذهن المستخدم، وهذه النقطة تعتبر أحد أهم نصائح لوجهات مستخدم جيدة. إذ من الضروري أن يكون تدرج وهيكلة المعلومات في الواجهة يبدأ بتواجد المهم أولاً وقبل كل شيء. وهذا ما يكسب تصميم واجهة المستخدم أكثر جمالاً وراحة للعين أثناء الاستخدام.
التغذية الراجعة “Feedback“
هذه الجزئية مهمة لتحقيق أفضل اتصال بين المستخدم والتطبيق أو الموقع، فوجود التغذية الراجعة الأفضل يضمن لك الواجهة الرقمية الأفضل والأكثر فاعلية للمستخدم. وتساهم في تطور موقع الويب بشكل أفضل.
الخاتمة
من هنا جاء تصميم واجهة المستخدم لتحقيق التفاعل الأفضل بين الإنسان والحاسوب. إذ إن واجهة المستخدم”UI”، وتجربة المستخدم “UX” يعملان جنبا إلى جنب لتحقيق نقطة التفاعل والتواصل الأفضل بين الإنسان والآلة، باستخدام أفضل أدوات تصميم واجهات المستخدم.
مع تزايد اعتماد الشركات والمؤسسات على تطبيقات الويب وخاصة التطبيقات المحمولة منح تصميم واجهات المستخدم “UI” الأهمية المتزايدة لمحاولة تحسين تجربة المستخدم بشكل أكبر وأفضل. وهذا ما نحن بصدد توضيحه في هذه المدونة. والآن لنبحر سوياً فيها دون تردد، ولنبدأ بتعريف واجهة المستخدم.
واجهة المستخدم ui الجيدة تعني توفير تجربة مستخدم جيدة. ويتم ذلك من خلال إتقان المهارات الأفضل لـ تصميم واجهة المستخدم الأكثر نجاحاً. فهي حجر الزاوية في بناء منتج رقمي ناجح يحقق أهدافه الخدمية على النحو المطلوب على أكمل وجه. اجعل التصميم الجيد للواجهة يشبه الهواء الذي تتنفسه بمعنى أنه يجب أن يتميز بالسلاسة والمرونة في التعامل مع المستخدم. ويلبي احتياجات المستخدم بشكل كامل وسريع.
وحتى تجد أفضل خدمات التصميم الأكثر تلبية لاحتياجات المستخدمين. يمكنكم طلبها من شركة ماركتنج فاكتوري لأفضل الخدمات التسويقية في المملكة العربية السعودية من خلال التواصل مع خدمة العملاء بالشركة. ويمكنكم متابعة كل ما هو جديد في مدونتنا من خلال تصفح الموقع الرسمي للشركة. لا تنتظروا الكثير للتعرف على خدماتنا وباقاتنا التسويقية المتكاملة.